Anleitungen und Hilfe
Logos Vektorisieren mit Inkscape
Inkscape ist ein Open Source Vektor-Grafikprogramm das kostenfrei genutzt werden kann.
Sie können Inkscape hier herunterladen.
Anleitung für Inkscape:
- Inkscape öffnen -> neues Dokument (Größe egal)
- Grafik die vektorisiert werden soll per Drag & Drop auf Inkscape ziehen um sie einzubetten. Optionen: Als Embed – mit den Standardeinstellungen.
- Grafik auswählen
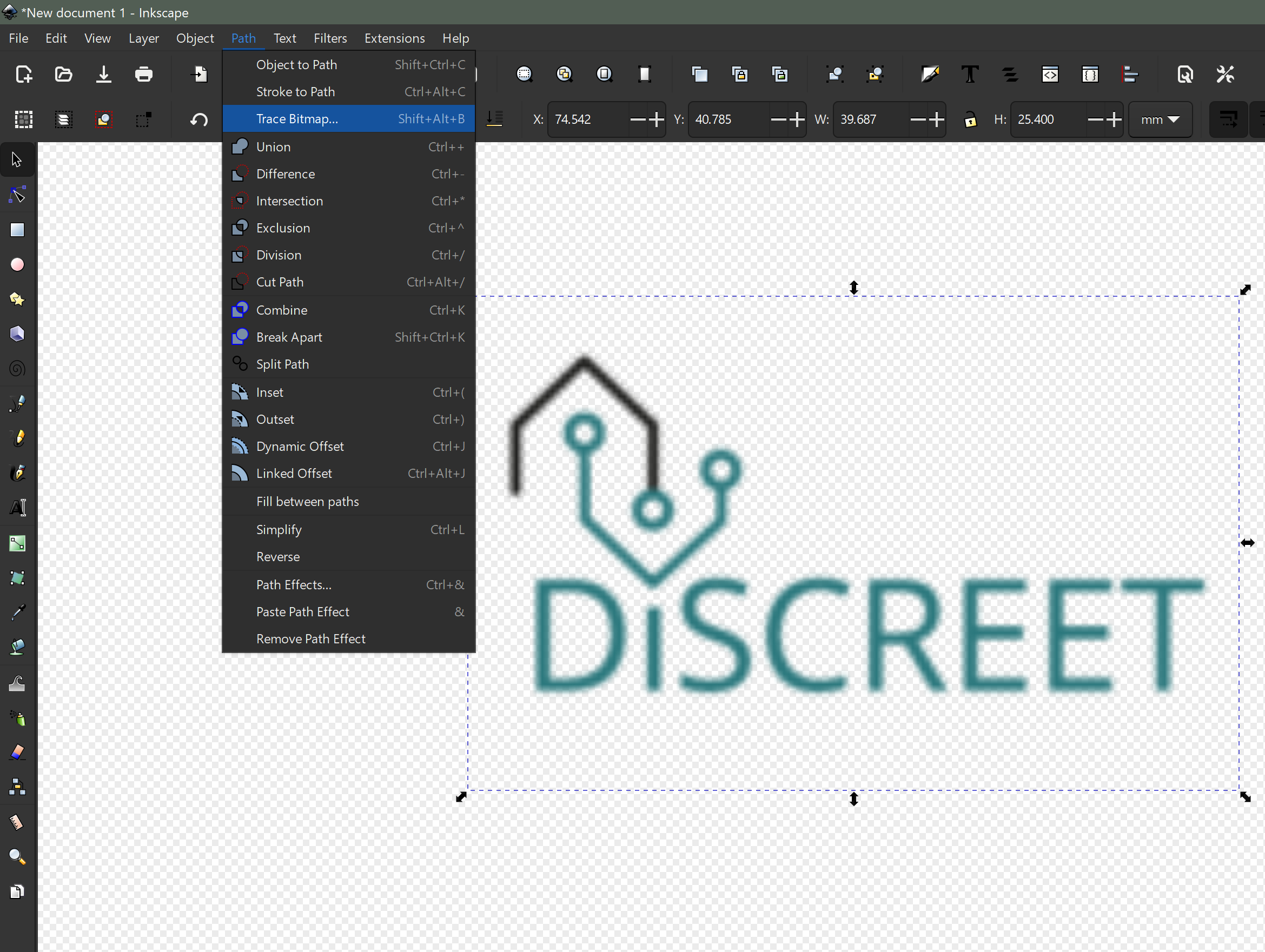
- Pfad -> Bitmap nachzeichnen
- Mehr zu den Optionen weiter unten
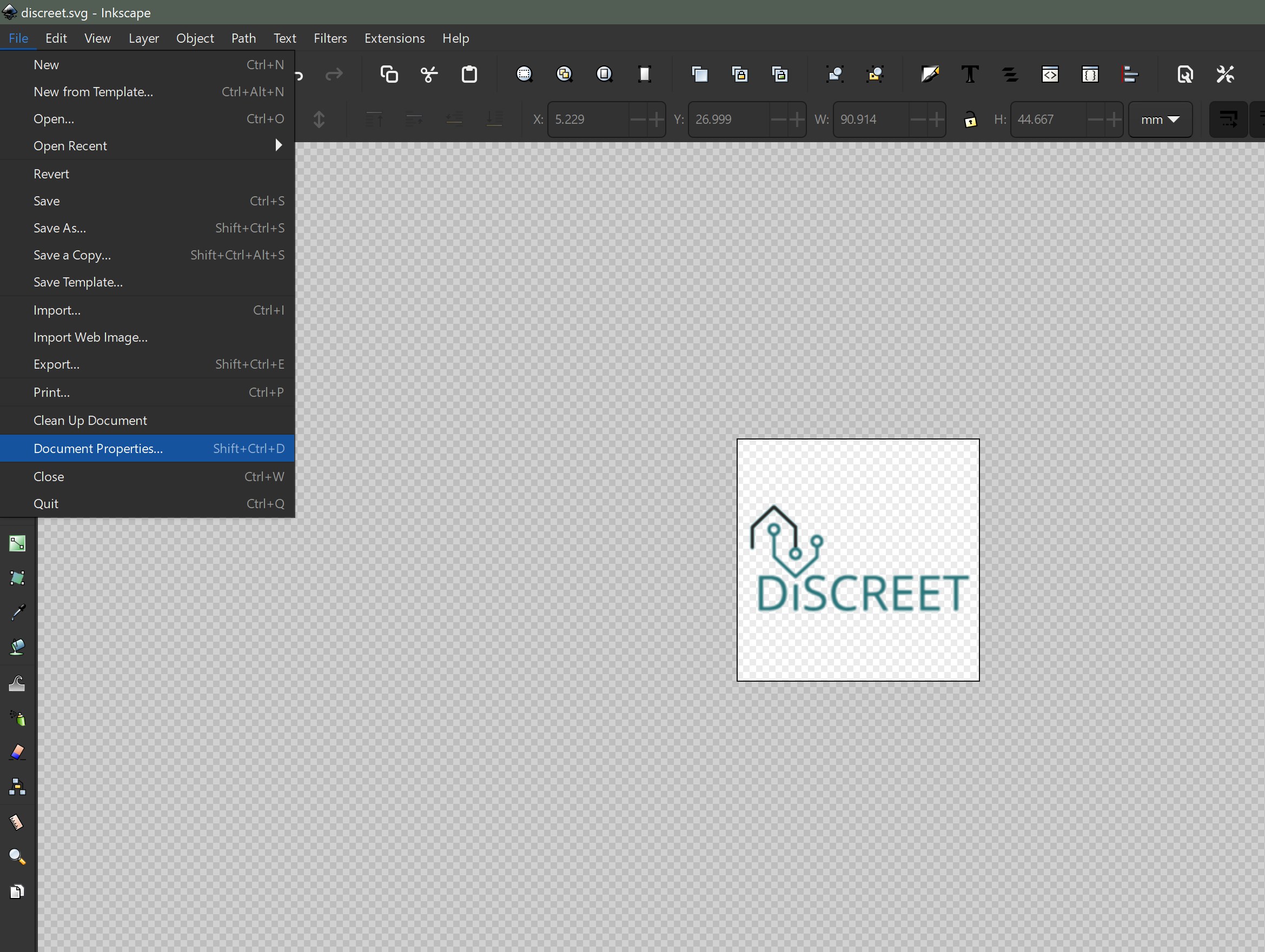
- Bildgröße Anpassen: Datei -> Dokumenteigenschaften
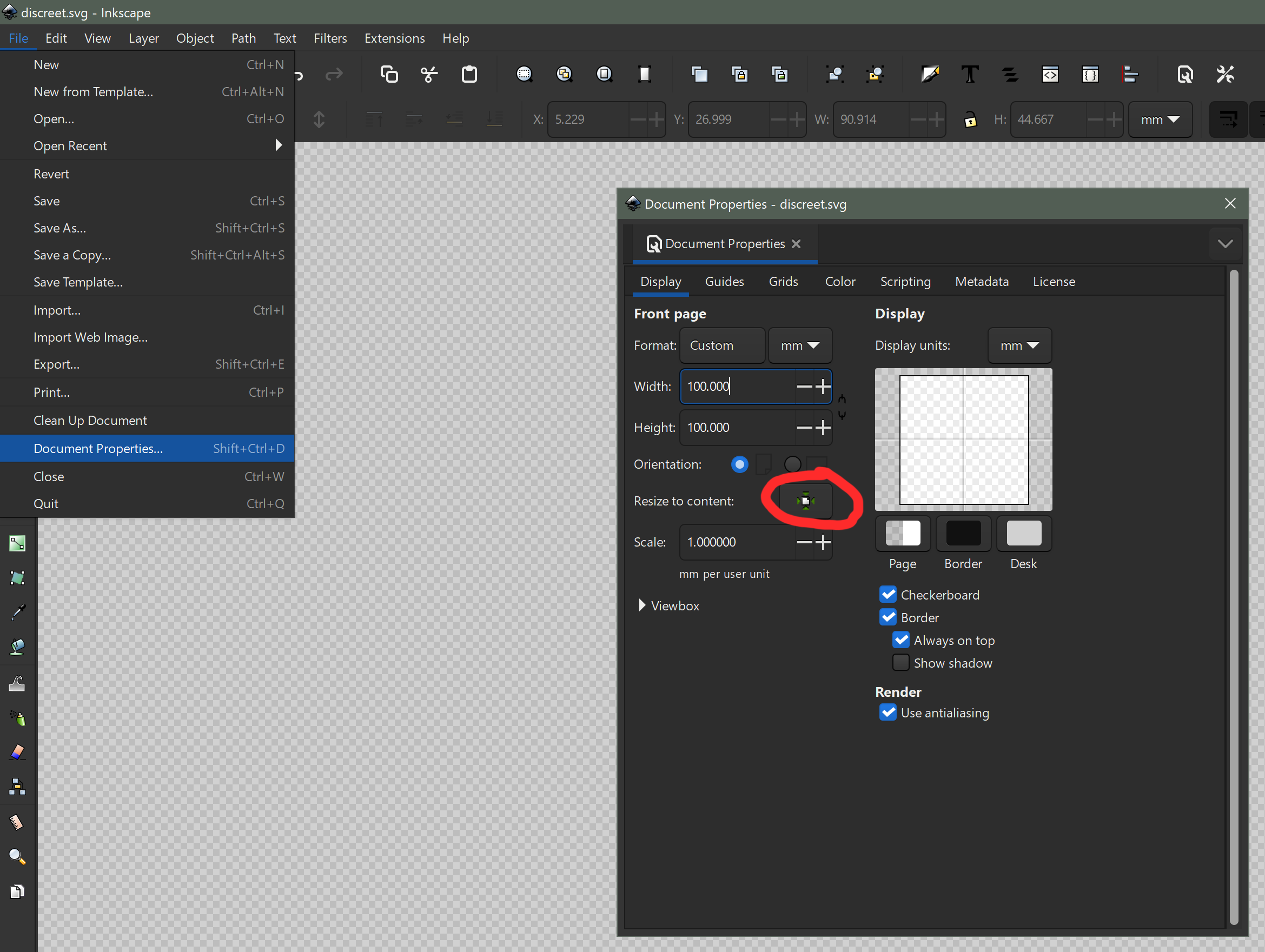
- Auf Inhalt zurechtschneiden (resize to content)
- Speichern als svg (Inkscape svg ist ok)
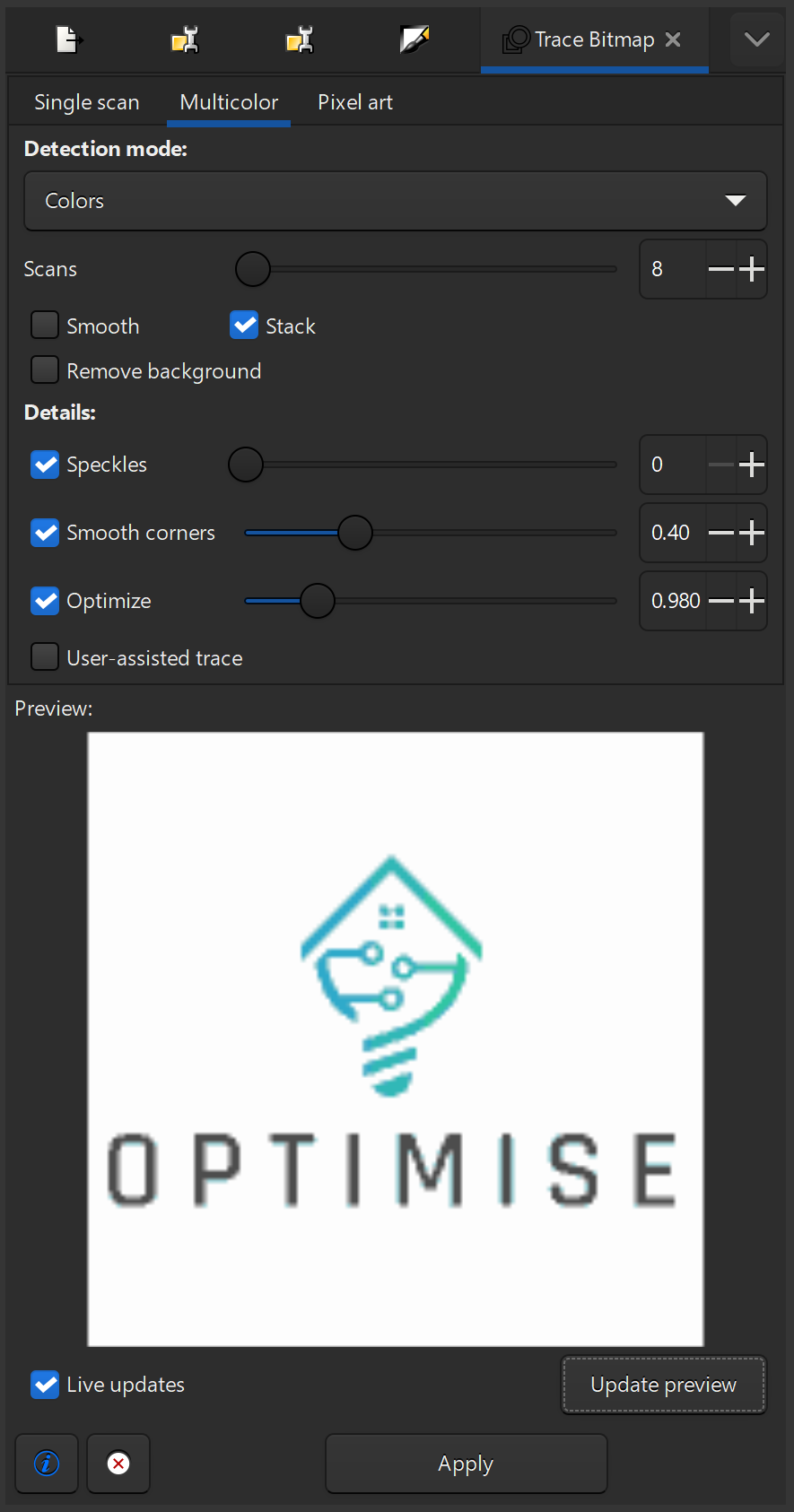
Einstellungen Trace Bitmap
Starteinstellungen
- Multicolor -> Detection mode: Colors
- Scans: 8
- Stack: aktiviert
- Speckles: 0
- Smooth corners: 0.40
- Optimize: 1.0
Diese Einstellungen sind gute Starteinstellungen, müssen aber je nach Vorlage noch verfeinert werden. Eine kurze Erläuterung:
Scans: Die Anzahl wie oft das Bild gescannt wird. Umso mehr Farben das Bild hat umso mehr Scans werden benötigt. Zu wenig Scans kann zu fehlenden Details, fehlenden Farben oder abgehakten Ecken führen. Zu viele Scans verwaschen das Ergebnis.
Stack: Inkscape berechnet einen zwischenwert aller Scans um damit eine bessere Vektorgrafik zu finden.
Remove Background: Löscht die Hintergrundebene. Da der Hintergrund dann Transparent ist würde ich das bei Logos nur im Einzelfall verwenden. Wenn das Logo z.B. auf einem farbigen Hintergrund kommt den man mit weiß ersetzen will. Dann eine weiße Hintergrundebene hinzufügen.
Speckes: Nur notwendig wenn die Grafik viele kleine freie Punkte )(Flecken) hat. Bei Logos sollte das nicht der Fall sein.
Smooth Corners: Abrunden der Ecken. Je Höher dieser Wert umso Runder werden die Linien beim Stapeln der Scans berechnet. Zu geringe Abrundung kann dazu führen das ganze Ecken abgeschnitten werden, ein zu hoher Wert rundet alles ab – insbesondere für Text ist das nicht gut.
Optimize: Autoptimierung des Ergebnisses. Was hier genau geschieht ist unklar. Wenn man mit allen anderen Einstellungen zufrieden ist kann man hiermit noch rumspielen um das Ergebnis zu verfeinern.

Optimierungsmöglichkeiten
Mit zusätzlichen Schritten lässt sich das Ergebnis noch weiter verbessern. Einige Möglichkeiten:
Ideales Ergebnis: Logo manuell nachbauen. Sehr viel Arbeit und Übung vorausgesetzt.
Schrift trennen: Nur die Illustration wie oben beschrieben vektorisieren, Schrift in Inkscape nachbauen. Mehr Arbeit.
Vorlage optimieren: Gerade bei Vorlagen mit niedriger Auflösung hat es Inkscape schwer die Vorlage gut zu vektorisieren da einzelne Pixel verschwimmen. Eine gute Möglichkeit das zu verbessern ist es die Vorlage vorher, z.B. mit Photoshop zu vergrößern und zu schärfen. Das kann auch mit anderen Programmen gemacht werden. Hier gute Einstellungen für Photoshop:
- Image -> Image Size (im folgenden Beispiel um das 10fache vergrößert)
Resolution: egal
Resample: aktiv, Algorithmus: Preserve Details 2.0
Reduce Noise: 100% - Filter -> Sharpen -> Smart Sharpen
Amount: 150% (rumspielen)
Radius: 6px (abhängig von der größe der Vorlage)
Reduce Noise: 50%
Remove: Gaussian Blur
Hier ein Beispiel für eine so optimierte Vorlage und das resultierende Ergebnis.:
original Vorlage

Ergebnis mit original Vorlage
optimierte Vorlage

Ergebnis mit optimierter Vorlage